
<!DOCTYPE HTML PUBLIC ...>
<Html>
<Head>
Le titre de la page
</Head>
<Body>
Textes, liens, images, sons, etc.
</Body>
</Html>
Ce qu’on vient de dire précédemment se traduit en langage HTML comme suit:


ou
ou encore
<!DOCTYPE HTML PUBLIC ...>
<Html>
<Head> Le titre de la page</Head>
<Body>
Textes, liens, images, sons, etc.
</Body>
</Html>
<!DOCTYPE HTML PUBLIC ...>
<HTML>
<HEAD> Le titre de la page</HEAD>
<BODY>
Textes, liens, images, sons, etc.
</BODY>
</HTML>
Code source 1
Code source 2
Code source 3
Une remarque s’impose: ces 3 codes en apparence différents donnera un rendu visuel identique, avec un même navigateur. Par exemple dans Mozilla Firefox ces codes html afficheront 3 pages qui se ressembleront comme 3 gouttes d’eau. Pour une double raison: En premier lieu, le langage HTML n’est pas sensible à la casse. Cela veut
A suivre ...
Maintenant, il nous faut rassembler tous les ingrédients nécessaires à la conception
des premières pages de notre site Web. D’où cette question: de quoi avons-
• D’un peu d’imagination
• Des navigateurs: Firefox, Internet Explorer, Google Chrome, Safari et Opera. Les dernières versions sont à privilégier.
• D’un éditeur HTML. Et notre choix se porte sur Notepad++
• D’un crayon, d’une gomme et de feuilles.
veut simplement que dire ce langage ne fait aucune différence entre les lettres majuscules et les minuscules. Si bien qu’écrire dans les lignes de code HTML, Html, html ou Body, body, BODY, etc. revient au même. Ensuite, il tient pas compte de retour à la ligne habituellement utilisé sous Word. Sous HTML, comme on le verra plus loin, pour insérer un espace insécable, il faudra recourir à une balise spéciale.
Pour télécharger ces navigateurs, il suffit de cliquer, tour à tour, sur les liens suivants:
→ Google Chrome du géant californien
→ Internet Explorer de la firme de Redmond
→ Firefox signé de la fondation Mozilla
→ Safari développé par Apple
→ Opera édité par la société norvégienne Opera Software
Bien évidemment, il nous faut faire de même pour l’éditeur de code source, Notepad++. Et comme, ce sera la pièce maîtresse de notre projet de conception des sites Web, il convient de bien le configurer afin d’en tirer meilleur parti.
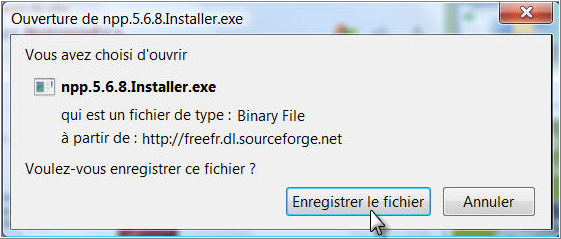
Nous vous proposons donc de procéder, pas à pas, à son installation. Un clic sur
le lien ci-

Figure 1.1
A noter: quel que soit le navigateur utilisé pour installer Notepad++ sur votre ordinateur, les étapes qui suivent seront sensiblement identiques. Toutefois, pour éviter toute mauvaise surprise, nous vous conseillons de désactiver, provisoirement, tout autre utilitaire de téléchargement tel que Orbit.





